السلام عليڪم ورحمة الله وبرڪـاته
ڪيف حالڪم يا حـلويـن
أعضاء منتدى ثورة القراصنة الاعـزاء
اتمنى أن تڪونوا بصـحـة و؏ـافيـة
؏ـدت الـيڪـم من جديد
لـاعـرض لڪم العدد الخـامس من تصاميمي
آمل أن تحـوز على اعجابڪم 




في هذا العدد .. ؟
سـارڪز ؏ـلى نوع محدد من التصاميم وهـوا ::.
× الـهيـدر ×
وسيڪـون الشڪـل الأساسي لهذا التصميم أفقياً مع أنماط مختلفة لكل تصميم
وبعد العرض للتصاميم سأذڪـر لڪم معايير هذا النوع من التصاميم
بتفصيل منـاسب أن شاء الله
.

نبدأ بعـرض الـتصاميـم
°× العرض الأول ×°

أسم الأنمي :: «  ¬ مجهول (الظاهر آلات وكذا)
¬ مجهول (الظاهر آلات وكذا)
 ¬ مجهول (الظاهر آلات وكذا)
¬ مجهول (الظاهر آلات وكذا)اسم الشخصية :: «  ¬ مجهول
¬ مجهول
 ¬ مجهول
¬ مجهولمدة التصميم :: «  ¬ 14 دقـيقـة تقـريبـاً
¬ 14 دقـيقـة تقـريبـاً
 ¬ 14 دقـيقـة تقـريبـاً
¬ 14 دقـيقـة تقـريبـاًتطبيق التصميم :: «  ¬. PicsArt +PixelLab
¬. PicsArt +PixelLab
 ¬. PicsArt +PixelLab
¬. PicsArt +PixelLabنـوع التصميم :: «  ¬ هـيـدر
¬ هـيـدر
 ¬ هـيـدر
¬ هـيـدر.
°× العرض الثـاني ×°

أسم الأنمي :: «  ¬ مجهول
¬ مجهول
 ¬ مجهول
¬ مجهولاسم الشخصيات :: «  ¬ مجهول
¬ مجهول
 ¬ مجهول
¬ مجهولمدة التصميم :: «  ¬ 15 دقيقة
¬ 15 دقيقة
 ¬ 15 دقيقة
¬ 15 دقيقةتطبيق التصميم :: «  ¬. PicsArt + PixelLab
¬. PicsArt + PixelLab
 ¬. PicsArt + PixelLab
¬. PicsArt + PixelLabنـوع التصميم :: «  ¬ هيدر
¬ هيدر
 ¬ هيدر
¬ هيدر.
°× العرض الثـالث ×°

أسم الأنمي :: «  ¬ مجهول
¬ مجهول
 ¬ مجهول
¬ مجهولاسم الشخصية :: «  ¬ شاو
¬ شاو
 ¬ شاو
¬ شاومدة التصميم :: «  ¬ 15 دقيقة
¬ 15 دقيقة
 ¬ 15 دقيقة
¬ 15 دقيقةتطبيق التصميم :: «  ¬ PicsArt + PixelLab
¬ PicsArt + PixelLab
 ¬ PicsArt + PixelLab
¬ PicsArt + PixelLabنـوع التصميم :: «  ¬ هيـدر
¬ هيـدر
 ¬ هيـدر
¬ هيـدر.
°× العرض الـرابـع ×°

أسم الأنمي :: «  ¬ مجهول
¬ مجهول
 ¬ مجهول
¬ مجهولاسم الشخصية :: «  ¬ مجهول
¬ مجهول
 ¬ مجهول
¬ مجهولمدة التصميم :: «  ¬ 15 دقيقة
¬ 15 دقيقة
 ¬ 15 دقيقة
¬ 15 دقيقةتطبيق التصميم :: «  ¬ PicsArt + PixelLab
¬ PicsArt + PixelLab
 ¬ PicsArt + PixelLab
¬ PicsArt + PixelLabنـوع التصميم :: «  ¬ هيدر
¬ هيدر
 ¬ هيدر
¬ هيدر.
°× العرض الخـامس ×°

أسم الأنمي :: «  ¬ ناروتو
¬ ناروتو
 ¬ ناروتو
¬ ناروتواسم الشخصية :: «  ¬ شيسوي
¬ شيسوي
 ¬ شيسوي
¬ شيسويمدة التصميم :: «  ¬ 20 دقيقة
¬ 20 دقيقة
 ¬ 20 دقيقة
¬ 20 دقيقةتطبيق التصميم :: «  ¬. PicsArt + PixelLab
¬. PicsArt + PixelLab
 ¬. PicsArt + PixelLab
¬. PicsArt + PixelLabنـوع التصميم :: «  ¬ هيدر
¬ هيدر
 ¬ هيدر
¬ هيدر.
°× العرض السـادس ×°

أسم الشخصية :: «  ¬ مجـهـول
¬ مجـهـول
 ¬ مجـهـول
¬ مجـهـولاسم الأنمي :: «  ¬ مجـهـول
¬ مجـهـول
 ¬ مجـهـول
¬ مجـهـولمدة التصميم :: «  ¬ 22 دقيقة
¬ 22 دقيقة
 ¬ 22 دقيقة
¬ 22 دقيقةتطبيق التصميم :: «  ¬. PicsArt + PixelLab
¬. PicsArt + PixelLab
 ¬. PicsArt + PixelLab
¬. PicsArt + PixelLabنـوع التصميم :: «  ¬ هيدر
¬ هيدر
 ¬ هيدر
¬ هيدر.
°× العرض السـابع ×°

أسم الشخصية :: «  ¬ مجـهـول
¬ مجـهـول
 ¬ مجـهـول
¬ مجـهـولاسم الأنمي :: «  ¬ مجـهـول
¬ مجـهـول
 ¬ مجـهـول
¬ مجـهـولمدة التصميم :: «  ¬ 22 دقيقة
¬ 22 دقيقة
 ¬ 22 دقيقة
¬ 22 دقيقةتطبيق التصميم :: «  ¬. PicsArt + PixelLab
¬. PicsArt + PixelLab
 ¬. PicsArt + PixelLab
¬. PicsArt + PixelLabنـوع التصميم :: «  ¬ هـيـدر
¬ هـيـدر
 ¬ هـيـدر
¬ هـيـدر.

ꜜ معـاييـر ودروس العدد ꜜ
.::في هذه الفقرة سنتحدث عن نوع من أنواع التصميم وهوا ::.
¯°الـهـيـدر°¯
ما هو تصميم الهـيـدر ؟
تصميم الهيدر هو تصميم يعتمد اعتماداً تاماً على القياس ::.
موقع التصميم يكون أعلا المدونة أو المنشور أو التغريدة الخ..
حيث تكون فكرة التصميم مفتوحة، ولابأس أن تكون الفكرة بين عدة أنواع مدمجة بتصميم واحد ، على أن لا يحيز عن المقاس المطلوب للنوع التصميم.

هنا استعرض مقاسات التصميم لهذا النوع وهي كالآتي :.
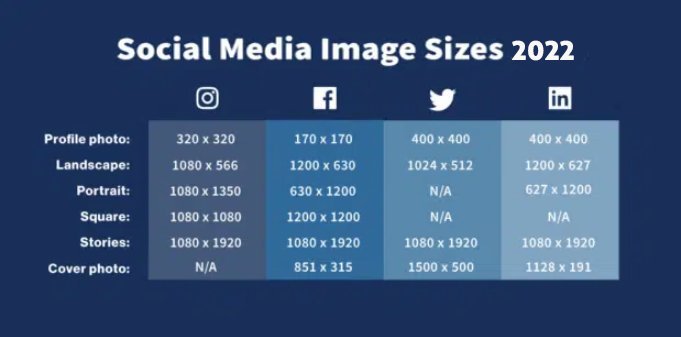
اولا تصبيقات السوشالميديا

ستجد جميع قياسات هيدر التواصل الاجتماعي (سوشل ميديا)
كما ترون أعلاه، ولاكن هذي القياسات تخص (السوشل ميديا )
وبالنسبة للمواقع (الويبسايد)
يكون القياس محدد نسبياً في العرض اي الأفقي
حيث يكون متساوي مع قياس العرض للموقع، وعادةً يكون قياس العرض بين (930 أو 954)
ويكون حراً في الطول على أن لايكون مبالغ فيه، والافضل جعل التصميم قريباً إلى الأفقية
وبحيث تكتمل فكرة القياس وهي كالآتي :.

العرض هنا : 954 بكسل والطول : 450 بكسل
اخترت النمط الأفقي من أجل تناسق الفكرة للعدد
دعونا نستعرض فكرة الطول الحر وهي كالآتي :.
.

كما ترون العرض 954 بكسل والطول حرر ولاكن لم يكن مبالغ فية الا ان القياس للهيدر في العرض بقي ثابتاً.
الشكل الهندسي الذي يصمم أسفل التصميم الهيدر، ذلك لأجل التناسق بين الهيدر والخلفية وان يكون الشكل لطقم التصميم جذاب ومتناسق من جميع النواحي
.

- وبالنسبة لإختيار الرندر (الشخصية المدمجة) فهي حرة الاختيار
سواءً كانت واحدة أو متعددة، (أنثى ام ذكر) (انمي أو مانغا) (خيالاً أو واقع) فلأباس بذلك
على أن تكون الرندرات تتناسق مع محتوى المنشور وذلك في المواقع الإلكترونية (الويب سايد)، كالتي تقوم عزيزي القارئ بتحميل الانمي أو الأفلام منها.

- ثـالثـاً الشكل والترتيب ::.
ترتيب الملحقات وتناسق الشكل والخط مع التصميم يكون حر للمصمم/ه
على عكس القياس اي انك عزيزي المصمم / ه لست مقييد على نمط محدد
شرطاً أن لا يخرج عن مبادئ التصميم الرئيسية
والان سنرى كيف يكون شكل التصميم متناسق مع الخلفية في مواقع الويب
______
ꜜ ꜜ ꜜ ꜜ ꜜ

هنا قام المصمم باختيار أسفل الهيدر نمط أبيض وذلك لأجل تناسق الخلفية والهيدر بشكل تمام

وهنا اختار اللون الأزرق لكي تتناسق الفكرة التصميم بين الهيدر والخلفية
وكما لاحظتم الفرق بين القياس في الطول حيث أن المصمم لم يبالغ في زيادة الطول أو تقليل من العرض للتصميم وذلك حفاظاً على التناسق بين فكرة التصميم والقياس.
بالنسبة لدرس تصميم الهيدر، أظن أن لا حاجة لذلك
لأن النوع هذا لايقييد بفكرة محددة وانما القياسات هي الأساس
.

ختـاماً
هنا اڪون قد وصلـت وياڪم إلى نهاية العدد
اتمـنى يڪون العدد قد نال اعجــابـڪـم
إن كان لديڪم اي إستفسار ارجوا ڪتابتها في التعليق
نلقـاڪـم في العدد القادم ان شاء الله
دمتم بـر؏ــاية الله